前回で無事にインストールが終わったわけなんですが、早速テーマの変更に取り組みました。
選んだテーマとその理由
この度選んだテーマはSimplicity2というテーマです。
そこを選んだ理由なんですが、色々見て回ってる中でつかてってる人も多そうでトラブルの時も掲示板のようなもので教えを超えるのではないかという理由です。
正直外観はよくわからないし、機能的な違いもいまいちピンと来てない初心者なんで、手厚いサポートが何よりも大事なのではないかとの判断です。
ダウンロードとインストール
早速、やったことはこちらかのダウンロードです。
Simplicityのページに飛ぶのでそこから適当なところにダウンロードします。
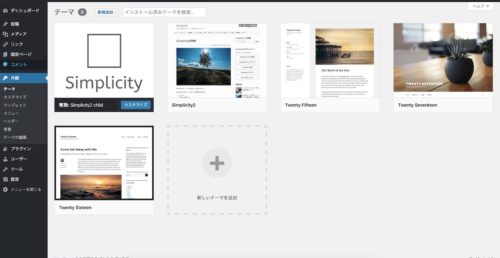
その後、Wordpressのダッシュボードの外観からテーマを選びます。

新規追加を選びます。

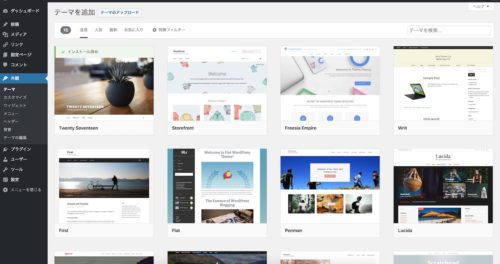
今回は新しくテーマをダウンロードしたものを適用するので、テーマのアプップロードを実施します。
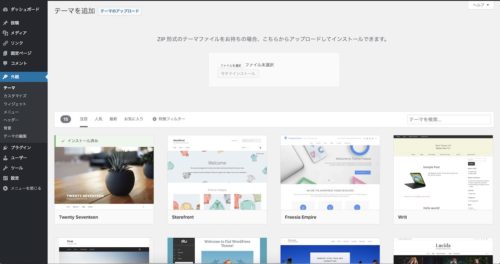
テーマのアップロードに進むと、下のような画面になりますので、アップロードファイルを選択して作業を進めます。

アップロードが終わると最初の画面に新しくSimplicityのテーマが出て来てると思いますので、そこにマウスポインタを当てると「有効化」と出るので迷わずに有効化します。
テーマの変更は以上でした。大して難しくもなく無事に終了です。
なるべく子テーマを使おう
このSimplicityには子テーマというものがあり、僕は実際には子テーマを使用する形を取っています。
この子テーマとはということのなってくると、簡単にいうと親テーマの分身みたいなものです。WordPressでブログを書こうと思った方はいずれ自分なりのカスタマイズをすることでしょう。かくいう私も全くの初心者ではありますが、色々勉強していきたいと思っています。
そうして苦心と苦労を重ねて作り上げたものが親テーマのバージョンアップになると当然全て一からのやり直しとなります。全てのカスタマイズを親テーマ内でやっているので新しく上書きされるので、当たり前と言えば当たり前なんですが…。
そうならないためにも子テーマの使用が推奨されます。
ただし、一つだけ難点があって、それは親テーマがアップデートされた時に新規機能が使えない可能性が出て来ます。そこをどうするかなんですが、その時は既存んの子テーマから変更したファイルをコピーしてくればいいと思うので、一からカスタマイズしていくよりはよっぽど早いのではないでしょうか。
実際に、そのような場面になったらまた考えたいと思います。



コメント