「Amazlet」のサービス終了
ブログを書いている方なら一度は聞いたことのある「Amazlet」ですが、2020年3月9日を持ってそのサービスが終了した
非常に簡単に小洒落たAmazonのリンクを作ることのできるツールは私も非常に重宝していたのでそのサービス終了には涙したものだ
とはいっても、代替サービスを探さねばといろいろ探してみたら「甘茶蔓 (amachazl)」というサイトで同様のことができるようだったので利用させていただいていたのだが、4月24日にサービスを終了してしまったAmazonから横槍を入れられたようではあったが、何があったのかは詳細にはわからないそして再びツール旅に出たの先でであったのが「AmaQuick」だ
「AmaQuick」とは
使い方は、「Amazlet」と同様にブックマークに登録し、Amazonのリンクを作りたい商品のページでブックマークをクリックするだけで、商品リンクのコードが作成されるというものだ
「Amazlet」との多くな違いは、テンプレートと呼べれる雛形を自分で作れば、自分の好みに応じた項目を表示させることができるというカスタマイズ制に富んだものだが、このテンプレートが意外に敷居が高かった
そこでAmaQuick基本的な使い方と、私の使用しているテンプレートを紹介したいと思う
「AmaQuick」の導入方法
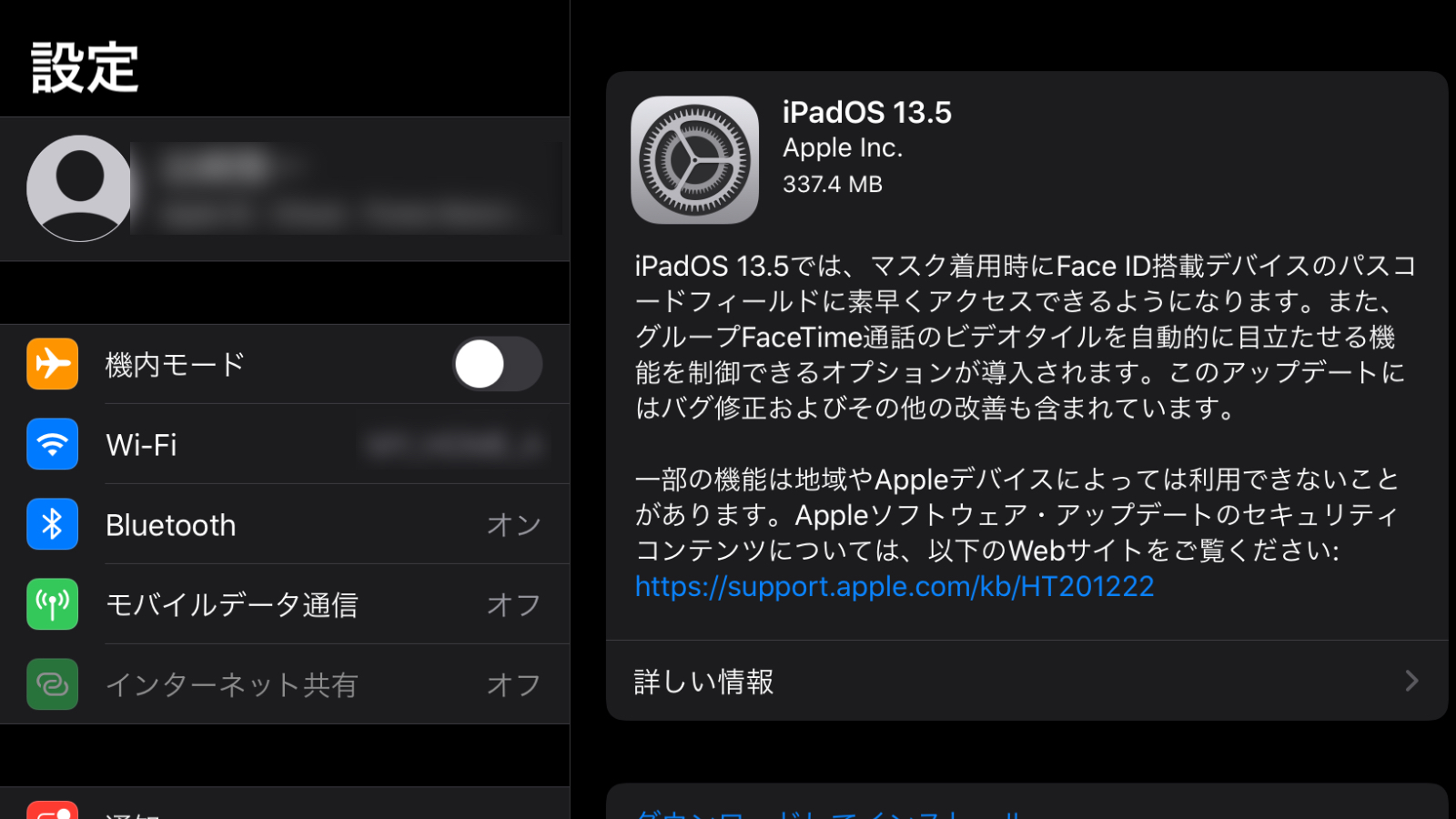
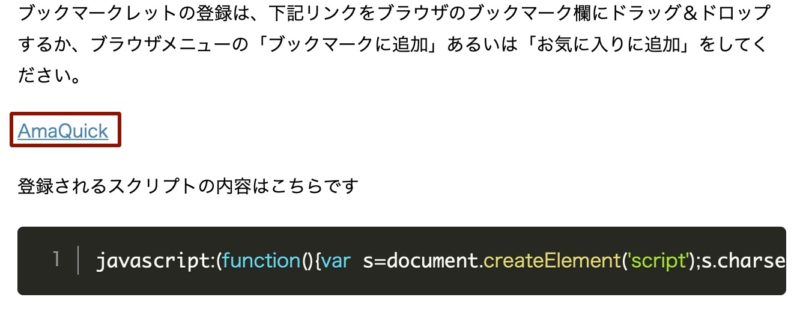
「AmaQuick」にアクセスし該当部分をブックマークに登録する

次に、Amazonにて適当な商品を表示させて先程の「AmaQuick」のリンクを押します

画面右上にこのような表示が出るので、設定を押します

ここで、AmazonのアソシエイトIDやPA-APIのアクセスキーとシークレットキーを入力し、「保存してリロード」を押下する(上の写真では見切れてますが)
押下すると一度「AmaQuick」のバーが消えますがこれで基本的な設定は終了となる
再度、自分が商品リンクを作りたいページを表示して「AmaQuick」を表示すると、各テンプレートに沿った商品リンクができあがる
ちなみに初期テンプレート1ではこのようなリンクができる
RAVPower 61W USB-C 急速充電器(世界最小最軽量クラス)【GaN (窒化ガリウム)採用/折畳式/PD対応】iPhone 11/11 Pro/XR/8、GalaxyS10、MacBook Pro、iPad Proその他USB-C機器対応 RP-PC112(ホワイト)
「AmaQuick」のテンプレート
さて、これで基本的なリンクを作成することができたが、やはりちょっと味気ない
そこで、自分でテンプレートを作るのだがこれが敷居を高くしている
ちょっとしたHTMLの知識があれば何ということはないのだろうが、私のような素人にはまったく理解できない
そこで「Amazlet」でできていたHTMLを参考につくってみた
<div class="AmaQuick-box" style="margin-bottom:0px;">
<div class="AmaQuick-image" style="float:left;margin:0px 12px 1px 0px;">
<a href=“${url}” name="AmaQuicklink" target="_blank">
<img src="${img}" alt=“${title}“ style="border: none;">
</a>
</div>
<div class="AmaQuick-info" style="line-height:120%; margin-bottom: 10px">
<div class="AmaQuick-name" style="margin-bottom:10px;line-height:120%">
<a href=“${url}“ name="AmaQuicklink" target="_blank">${title}</a>
<div class="AmaQuick-powered-date" style="font-size:80%;margin-top:5px;line-height:120%">posted with
<a href="http://www.AmaQuick.com/" title="AmaQuick" target="_blank">AmaQuick</a>at ${yyyy}.${mm}.${dd}
</div>
</div>
<div class="AmaQuick-detail">${publisher} (${published})
<br />${author}
<br>
</div>
<div class="AmaQuick-sub-info" style="float: left;">
<div class="AmaQuick-link" style="margin-top: 5px">
<a href="${url}" name="AmaQuicklink" target="_blank">Amazon.co.jpで詳細を見る</a>
</div>
</div>
</div>
<div class="AmaQuick-footer" style="clear: left"></div>
</div>基本的には、「Amazlet」となっているところを「AmwQuick」と変換し、リンクに表示させたいものをくっつけたという感じだ

RAVPOWER
ボタンの部分はCSSで少し修飾している。とはいっても「Amazlet」を使用していたときのものを商品リンクと同様に置換えたものなので、興味のある方はぜひチャレンジしてもらいたい
ようやく簡単にAmazonのリンクを簡単に作ることができるようになったが、私自身非常に時間がかかったのでよかったら参考にしてもらいたい